:power:を作った
:power:
いわゆる電源アイコンです。power emoji、採用されてないところが多く、個人的に使ってみたかったので、カッコいい感じのを作ってみることにしました(主観)。

なんかどっかにありそうなデザインですよね。でも画像検索したり、アイコンの専門サイトを見てみたのですが、自分が使いたい感じのやつが無かったので作ることになりました…。(めんどい)
どこで使ってるの?
:power:は、今の所、mastodon, slackで使ってます。
このインスタンスに参加すると、絵文字:power:が…なんと…使えますっ!
アイコンの作り方
以下、アイコンの作り方です。
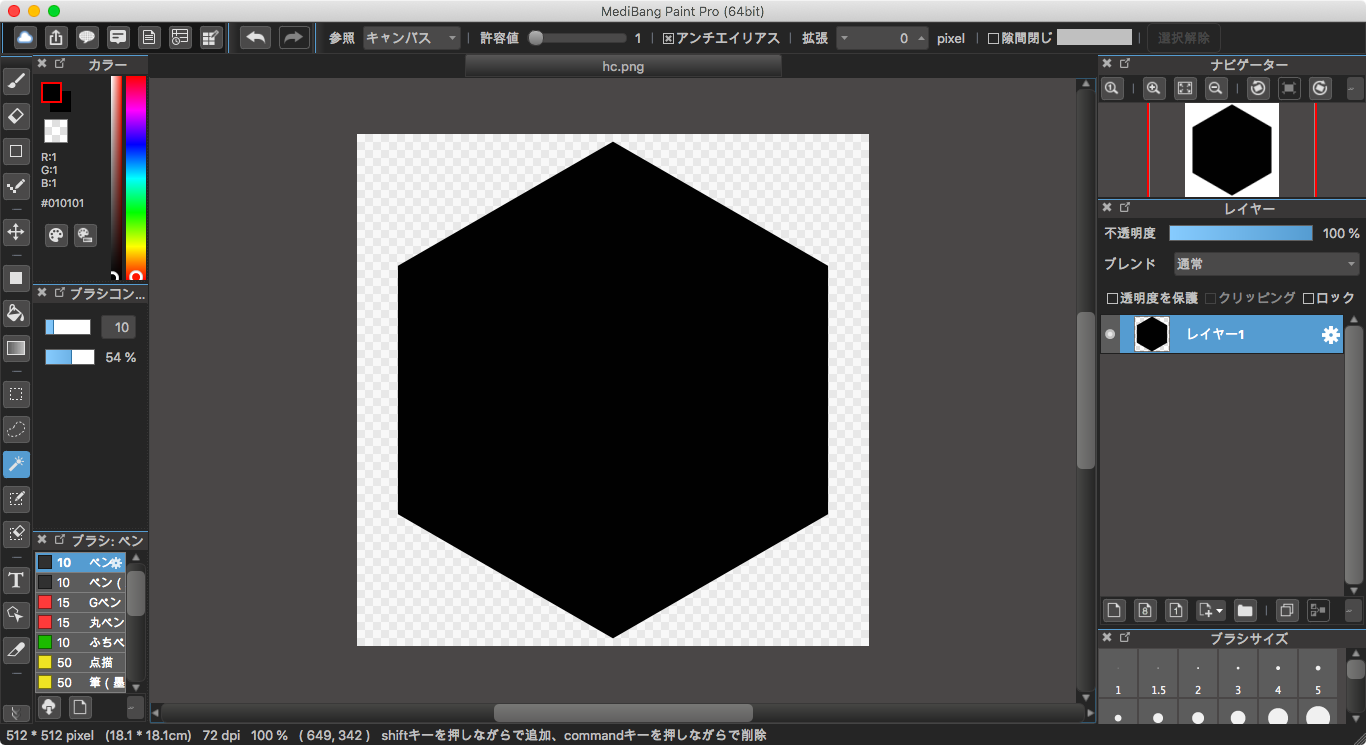
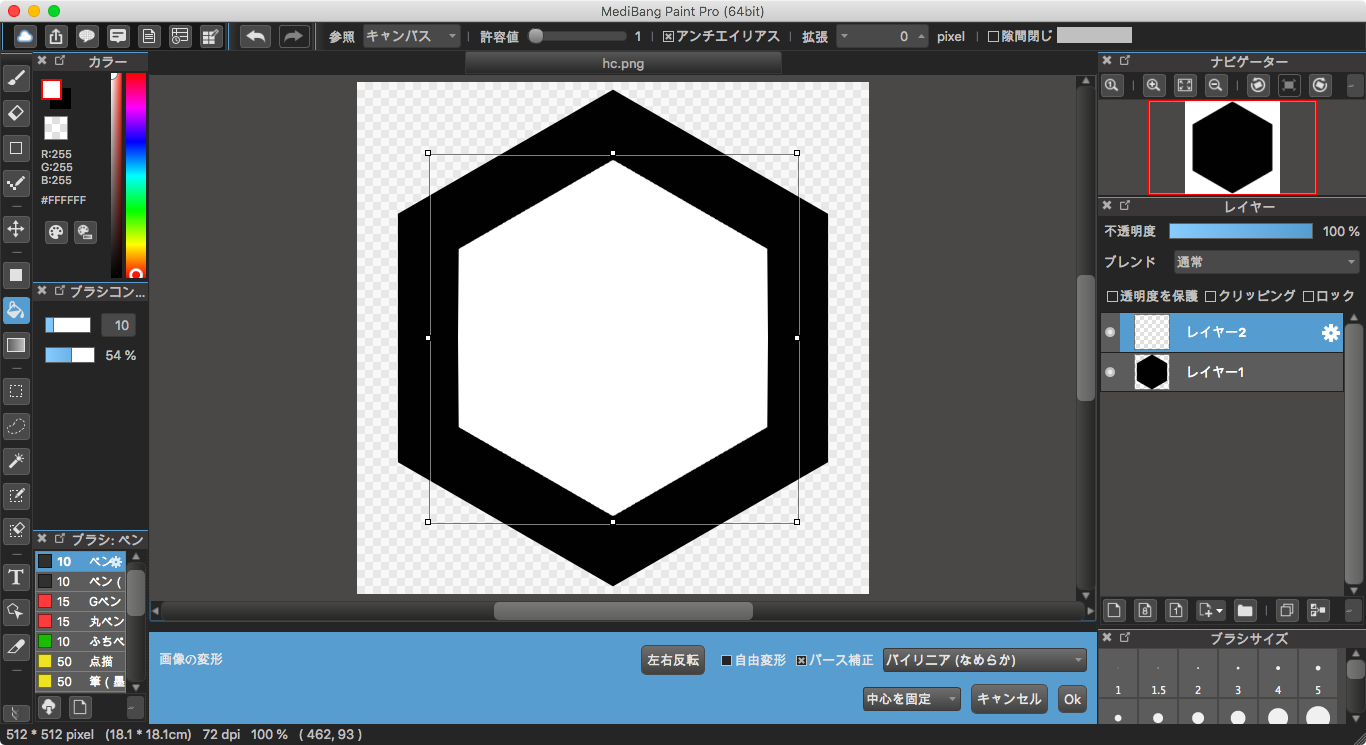
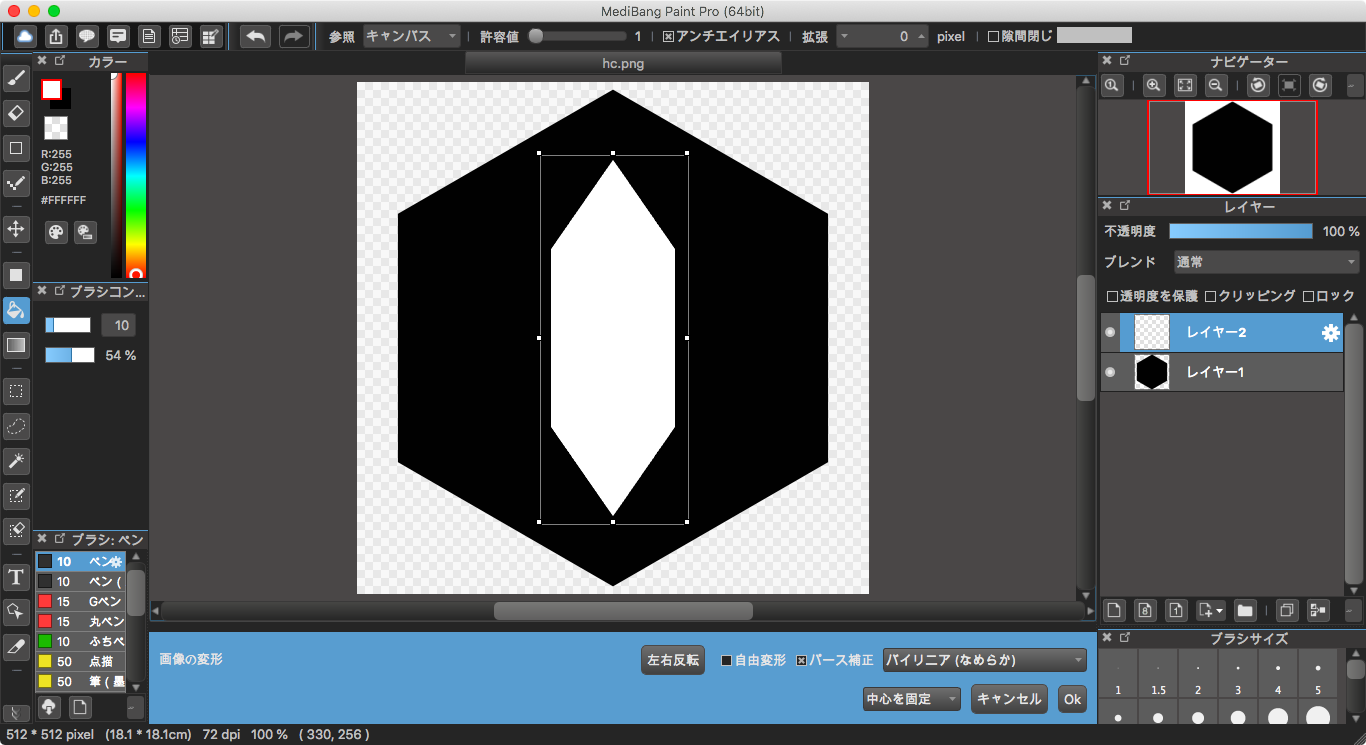
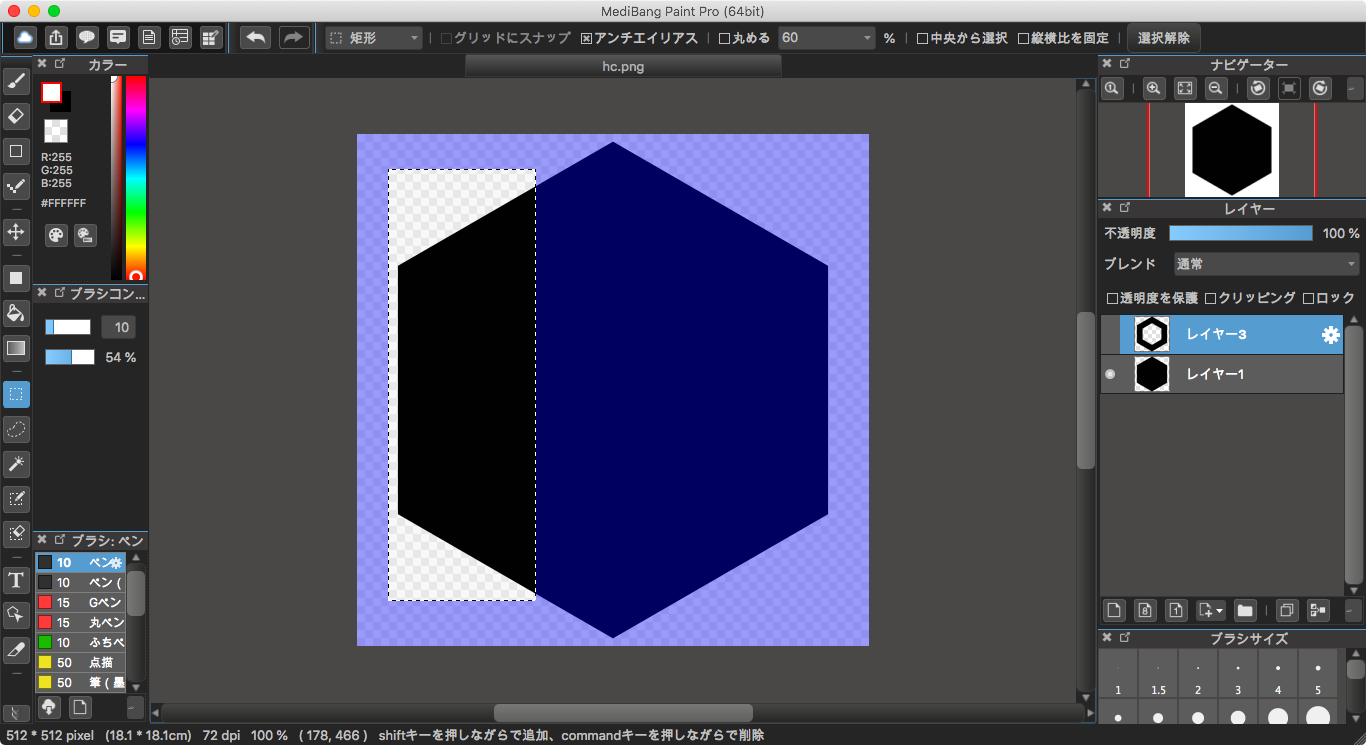
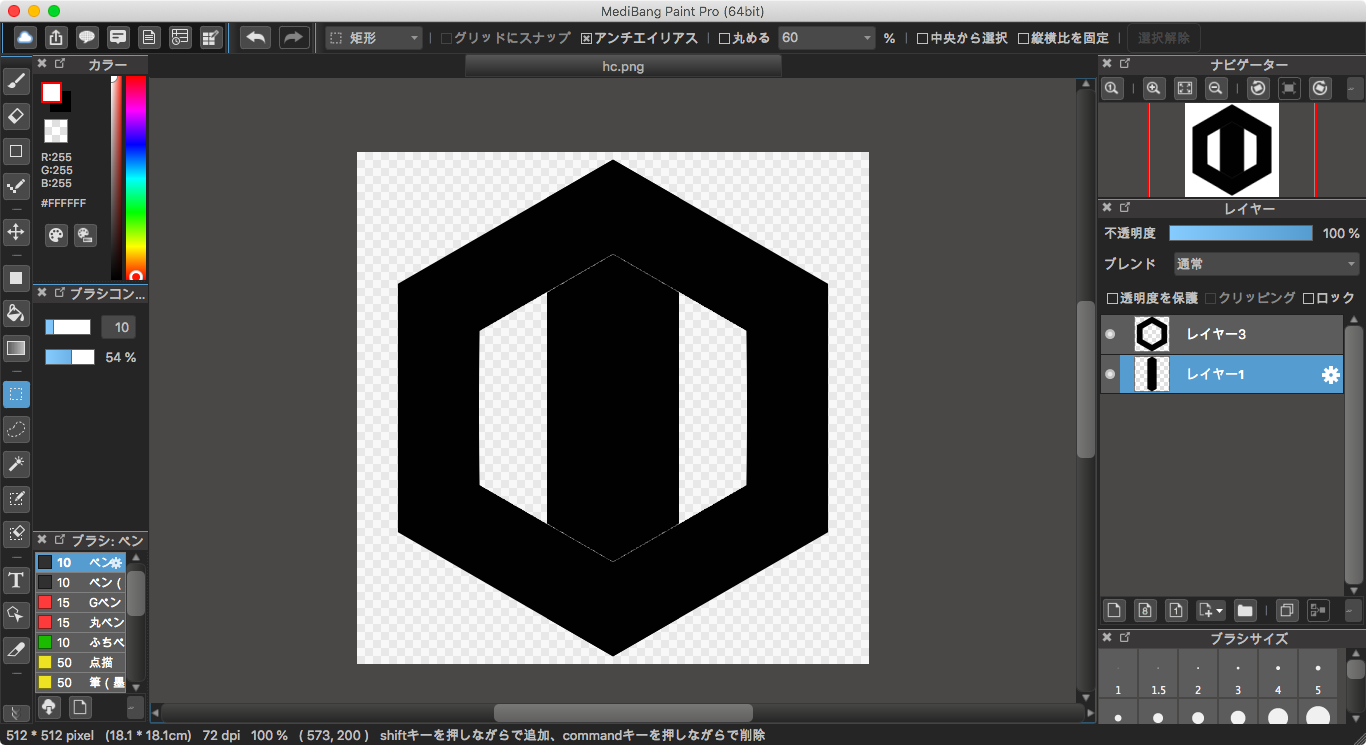
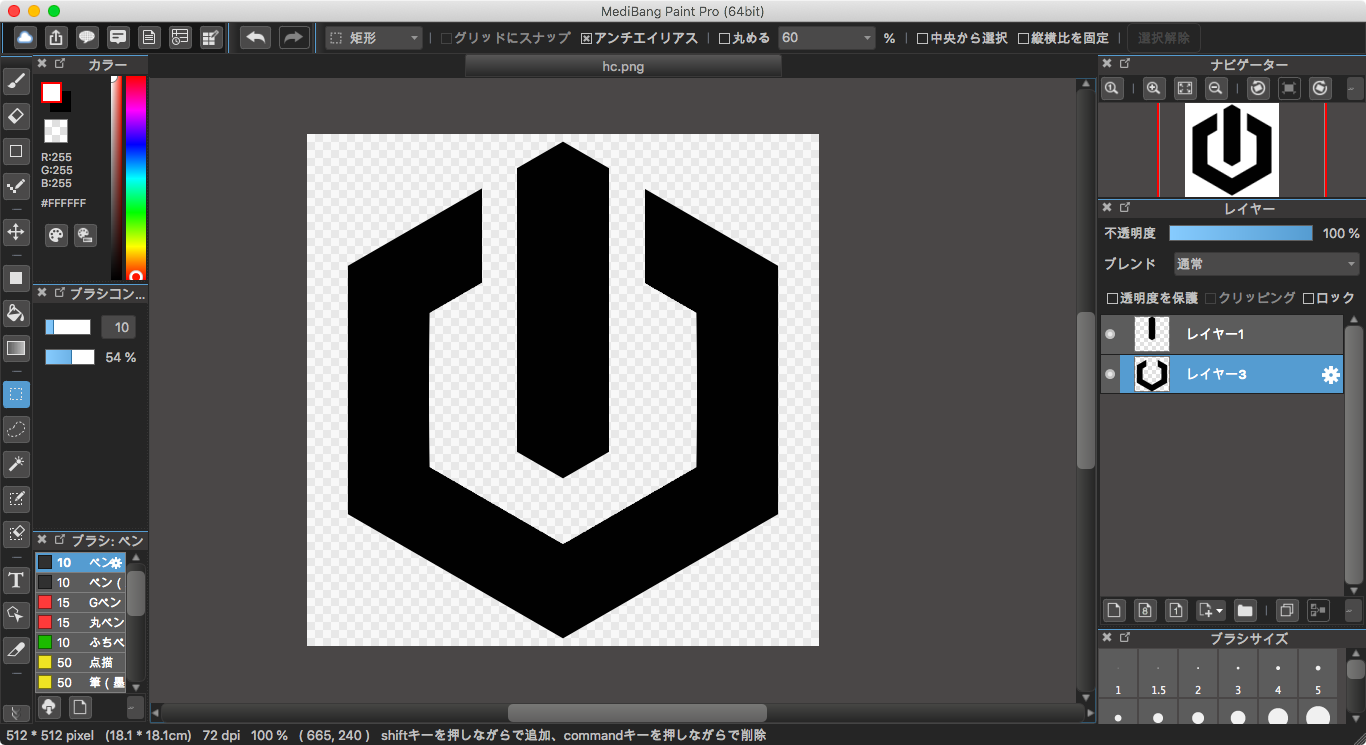
実は、今回もその場で考えました。簡単に説明しますと、まずハニカムを用意して、レイヤーを3つ作ります。一つは、白で塗りつぶし、縮小してそれを統合、切り取りします。次に、3つ目のレイヤーのみ編集で、両端を切り取り。下の方に範囲指定距離(サイズ)が表示されるので、演算などしながら適当に。例えば、左から横200pxで切り取った場合、元512pxなので、512-200=312です。なので、右312pxのとこで切り取ればいいという感じ。まあ、割と目算ですが(範囲指定がアイコン実体からの距離でないため)。最後に真ん中の棒線を半分とかに切り取って、貼り付け。移動して2つを合わせます。調整とかします。拡大とかしたら見やすいかも。で、六角形の上部を切り取り。レイヤーを統合して色を塗っておしまい。
次に、デザイン的な視点かよくわからないけど、ちょっと思ったことを書きます。まず一つひとつの作業に対する根拠です。例えば、六角形の幅サイズはどうするのか、真ん中の空白の部分はどれくらいを取ればいいのか、棒線の幅はどうするか。これを全て均一にするのが美しいというか、デザイン的な根拠があるのだと思います。ではどうやって均一のサイズを決めるのかと言うと、例えば、レイヤーサイズからです。512だったらそれを4で割ったサイズとか。

本来はマークしたところが均一かx2が正しいと思う。
ですが私は、あくまでパッと見でかっこいい感じになることを目指しました。もちろん、多少のサイズ的な調整は行いますが、均一サイズだと、なんかいかにも電源アイコンって感じで、かっこよくなかったので、例えば、真ん中の棒線は+10pxくらいのサイズにしています。
作業画像







:phoenix-power:

おまけ
話は変わりますが、私のアバターアイコン、ファイル名がphoenix-worldなんですよね。それがどうしたって話ですが、昔これを作ったときいくつかのパターンを作っていて、実は2番目に作ったのが電源マークをモデルにしたphoenix-powerなんです。このアイコンは初代mba-hackという旧ブログ(blogger)に使っていました。
ですが、この前、アバターアイコンのデザインを変えましたよね。なので、こっちも一新しておこうということで、作り直しました。
ファイル名は、syui_world, syui_powerに変更。powerはわかるけど、worldは何なのかというと、背後にある円は地球がモデルなので。このサイトのトップにも使ってるやつ。(かなりどうでもいい)